¿Entendiste bien la lección anterior? Seguro estás ansioso de seguir con tus lecciones e ir, tal vez, un poco más lejos. Pues bien, yo también lo creo así, ya que basta con que sepas la estructura básica de un documento html para que avances, puesto que lo demás es simplemente insertar distintos tipos de elementos en <body>.
Ahora, recuerda bien que tienes que trabajar con DreamWeaver. En caso lo encuentres caro, puedes usar uno de los mejores editores que existen en mi opinión: Sublime Text 2



Como te darás cuenta, justo la imagen está con dos archivos abiertos: Uno de HTML y el otro es CSS. Este programa pesa muy poco, alrededor de 7mb y soporta ActionScript, C, C#, Java, Python, JavaScript, html, xhtml, css, php, ASP, Lisp, C++, Rails, Perl, MATLAB, SQL, Scala y muchos más. Además de que lo puedes usar como "plain text" (texto plano) para escribir como en un bloc de notas.
En todo caso, eres libre de usarlo para las lecciones; pero, por el hecho de que eres un principiante, me pareció más adecuado que empezaras con dreamweaver, debido a que tiene muchas herramientas fáciles para la vista, sin usar mucho código. Además que tiene compatibilidad con los navegadores.
¿Verdad que ya estás manejando más el html? Es muy sencillo. En un rato te explico más a fondo el código, pero antes tienes que saber qué es lo que hace. Recuerda que eso es lo más importante, entender en general qué es lo que hace un código y luego intentar entenderlo paso a paso.
(Haz click para apreciarlo mejor)
Como puedes apreciar, se ha creado una tabla con 4 columnas (vertical) y 2 filas (horizontal). Ahora por fin pasemos a la explicación del código:
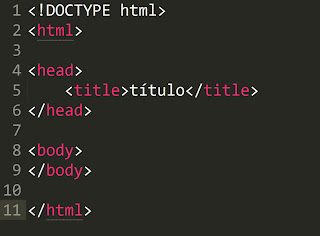
Como tú sabes, la estructura básica de todo documento html es:
Como te dije en la anterior lección de html, toda la información que ves en una página web tiene que ir dentro de <body>. Por esa razón se inserta el elemento <table></table> y <p></p> dentro.
<p>
Se usa para escribir un párrafo.
<br />
Es un salto de línea, como un "enter".
Si te das cuenta, dentro de <table> hay dos elementos: <tr> y <td>. El primero proviene del inglés "table row" (row = fila) y el segundo de "table data" (data = dato). En conclusión, significa que en la primera fila (row) existen 4 datos (En este caso: "primero, segundo, tercero, cuarto"), y en la segunda fila (row) existen también 4 datos. Así se va creando la tabla.
¿Entendiste?
Tal vez te estés preguntando por el texto verde. Pues es bien simple la explicación, se le ha dado ciertas características para que se aprecie mejor tu tabla.
En la primera, dice <table border="2">. Esto es para darle a la tabla un borde de 2. Si quieres juega con los números, para que te des cuenta del cambio. Además si le quitas el borde, te darás cuenta de que ya ni siquiere parece una tabla. Solamente ha ubicado las filas y los datos, pero nada más.
En la segunda, se aplicó una característica a la primera fila (donde se encuentran los datos "primero, segundo, tercero, cuarto"). <tr align="center">. Esto significa que en la primera fila que has creado, todos los datos van a estar centrados. (alineados al centro).
Como te habrás dado cuenta, con solo saber un poco de inglés, puedes entender el código a la perfección. Practica un rato en tu computadora y crea tus propias tablas hasta que hayas entendido mejor el tema. Nos vemos en la próxima lección. (°-°)/





No hay comentarios:
Publicar un comentario